GIF or “GRAPHIC INTERCHANGE FORMAT” was first standardized by ‘CompuServe’ in 1987. The patent for the algorithm however, belongs to ‘Unisys’.
The first format of GIF used on the web was gif87a, and later came GIF89 which represents its year and version. It saves images at 8bits/pixel, totaling to 256 colours. GIF is a bitmap image format and stored with “.gif” file extension.
The format employs a lossless data compression so that the file size of an image may be reduced without degrading the visual quality, provided the image is comprised of a maximum of 256 colours. GIF format’s 256 colour limitation makes it unsuitable for photographs which have a much higher range of shades and hues.

When the WWW(World Wide Web) gained popularity, GIF became one of the two image formats commonly used on Web sites, the other being the black and white XBM image format. The highly popular Jpeg came a little later after these 2 formats.
One of the major features of GIF89 is its ability to carry multiple images frame by frame resulting in an animated gif.
Multiple images can be combined using graphic editing programs, and saved as one GIF file, which will display frame by frame, with a specified amount of time between each frame, and either repeat, or stay on the last frame. The effect of this is that you can place animated images directly into your web page which, once loaded into a user’s browser, can keep showing a looping animation without needing to transfer additional data over the Internet. This is taken advantage of by most common graphic browsers.
GIF is the preferred file format for images which have large areas of solid colour such as logos, graphic headers etc.
GIF images are of two types, classified as –
1.Interlaced images
2.Non interlaced images
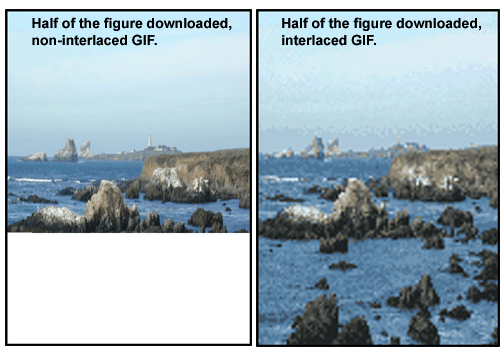
Interlaced images can be displayed as low resolution images initially and then they can develop clarity and other details gradually. It can be used to create simple animations. In interlaced gif files the image data is stored in a format that allows browsers that support
interlaced gif’s to begin with a low resolution version of the full sized image on screen, while image is being downloaded. It is advantageous for large GIF images.
Non Interlaced images – GIF graphics downloads one line of the pixels at a time from top to bottom and browsers display each line of the image as it gradually builds on screen.

Figure1
In figure 1, the image is being downloaded from top to bottom and as each line of the image is getting developed, it is displayed on the screen resulting in whole image.
Figure2
In figure 2, the image starts developing from a lower resolution and gradually gains other details, developing full image of higher resolution.
FEATURES OF GIF
1.Limited colour palette
If an image contains one colour then number of possible colour combinations will be 21 which equals to 2 colours. If image contains two colours then number of possible colour combinations will be 22 that equals to 4 colours. Likewise,if an image contains 8 colours then, the number of possible colour combinations would be 28 which equals to 256 colours. Each colour in the GIF colour table is described in RGB values, with each value having a range of 0 to 255.While this limited palette keeps down file size and is perfectly acceptable for on-screen viewing.
2.Dithering
This technique is used to create the illusion of greater colour depth by blending a smaller number of coloured “dots” together. When fewer colours are able to be displayed than are present in the original image, then patterns of adjacent pixels are used to simulate the appearance of the underrepresented colours. Dithering is not really a feature of GIF, it is simply a technique that is often used within GIF images. Dithering adds noise to the image and it reduces sharpness.
3.Transperency
Transparency is the feature of the GIF89a format which allows for the specification of one of the colours in the palette to be ignored while processing the image for your display device.
LZW ALGORITHM
The algorithm which allows to compress the image as GIF file format is known as LZW (LEMPEL ZEV WELCH) ALGORITHM” named after its three creators. It squeezes out the inefficiencies in data storage without loosing data. This algorithm is good for images having few colours, but is less efficient with pictures having many colours and complex textures.
LZW starts with 256 characters (in case of 8 bits).It then reads 8 bits at a time eg (‘t’,’r’)etc and encodes the data as the number that represents its index in dictionary.
Every time it comes across the substring, it adds it to the dictionary and every time it comes across a substring it has already seen, it just reads the new character and concatenates it with a current string to get a new substring.
Usually maximum number of entries defined in the dictionary is 4096, because if we take the code width as 12 then we have 212 possible combinations which equals to 4096. The code width decides the number of entries in the dictionary,therefore code width plays as important role in this whole process.
Now, let’s suppose our input stream we wish to compress is “bananas”, and we are only using the initial dictionary:
Index
|
Index
|
Entry
|
|
0
|
a
|
|
1
|
b
|
|
2
|
d
|
|
3
|
n
|
|
4
|
s
|
The encoding steps would proceed like this:
Hence as we have seen the string “bananas” in above example can be encoded as 1,0,6,3,0 and this is stored in the computer’s memory, hence whenever the system wants to refer the above string,it will decode 1,0,6,3,0 to extract it.